WYSIWYG –
מה זה – חיה מוזרה? הבטחה לאושר? מילת קסמים?
 אצלי יש וויזויג אמיתי בעסק!
אצלי יש וויזויג אמיתי בעסק!
- אפשר להתחבא מאחורי בגדים יפים (מעוצבים נפלא ומראים רק את מה שטוב)
- אפשר להתחבא מאחורי משפטי חוכמה (מצוטטים במדויק, עם זקן סיני בסוף)
- אפשר לספר סיפורי שיווק ומכירה יפיפיים (הו, כולם מליונרים ביום, כולם ילמדו אותי איך… אם אשלם מספיק)
- ליצור מציאות מדומה כדי להביא מציאות חדשה (כן, עולם השיווק והמכירה מתמחה בזה, רק היום, עוד שעה זה נגמר, אם לא תרשמי – תספספי!)…
אבל בסוף רואים את האמת!
מבחינתי אפשר גם אחרת –
לראות את מה שיש ולדעת מה קורה באמת גם איפה שמסתירים
להכיר במציאות ולחיות על פיה, פשוטה ככל שתהיה,
כי אז יכול להווצר שינוי מבורך.
אני משתדלת לחיות ברור, להראות מה שיש, ולפעמים גם את הקוד שמתחבא מאחור.
לפעמים העולם הטכני מתחבר עם העולם האמיתי, וזה מה שקורה עם וויזויג –
לא חיה, לא הבטחה, אבל בהחלט סוג של קסם בתוך ראשי התיבות האלו:
זה ה-וויזויג – What You See Is What You Get
"מה שרואים זה מה שיש"
(או מה שיש זה מה שרואים… אותו דבר).
עולם ללא מסיכות, עולם עם אמת גלויה וברורה,
כזה שכותבים תוצאה בצד אחד,
ומקבלים בדיוק את כל מה שקורה מאחורי הקלעים.
המושג מגיע מעולם המחשוב, כמובן, איך לא, הרי אני כאן בעולם הזה, אבל לא באמת בעומק המחשוב, אלא בעולם של משתמשי הקצה – אלו שלא נכנסים לתכנות אלא מקבלים הכל מוכן.
לכן המציאו מערכת שבה כותבים הכל בצורה מסודרת כמו שרוצים – מה שרואים
ובחלון מקביל מקבלים את הקוד שנותן את הכתב הזה כמו שמתכנתים כותבים – מה שמקבלים
קסם אמיתי!
פעם היה צורך במערכת ויזיויג כזו רק כדי לכתוב תוכן באתר, היום היא קיימת בתוך וורדפרס, ממש כאן תוך כדי הכתיבה שלי.
אני כותבת בצד אחד בשצף קצף, ובצד השני נוצר באופן אוטומטי קוד HTML מורכב.
אם קודם הייתי צריכה ללמוד HTML ולהכיר את כל הדקויות, אז היום אני כמו כל משתמש קצה משובח, רק כותבת והשאר מסתדר.
הנה למשל המשפט הזה שבנוי מאותיות צבעוניות, חלקן דקות וחלקן בולטות, פשוט וקל לכתוב אותו:
זה ה-וויזויג – What You See Is What You Get
נראה מאחורי הקלעים באמת ככה:
<strong><span style="font-size: 18pt; color: #ff6600;">זה ה-וויזויג – W</span></strong><span style="font-size: 18pt; color: #ff6600;"><span style="color: #333333;">hat</span></span><strong><span style="font-size: 18pt; color: #ff6600;"> Y</span></strong><span style="font-size: 18pt; color: #ff6600;"><span style="color: #333333;">ou</span></span><strong><span style="font-size: 18pt; color: #ff6600;"> S</span></strong><span style="font-size: 18pt; color: #ff6600;"><span style="color: #333333;">ee</span></span><strong><span style="font-size: 18pt; color: #ff6600;"> I</span></strong><span style="font-size: 18pt; color: #ff6600;"><span style="color: #333333;">s</span></span><strong><span style="font-size: 18pt; color: #ff6600;"> W</span></strong><span style="font-size: 18pt; color: #ff6600;"><span style="color: #333333;">hat</span></span><strong><span style="font-size: 18pt; color: #ff6600;"> Y</span></strong><span style="font-size: 18pt; color: #ff6600;"><span style="color: #333333;">ou</span></span><strong><span style="font-size: 18pt; color: #ff6600;"> G</span></strong><span style="font-size: 18pt; color: #ff6600;"><span style="color: #333333;">et</span></span>
מטורף לא?!!!!
מזכיר לי צילום רנטגן שרואים את העצמות מאחורי הבגדים היפים.
רק לחשוב שהייתי צריכה להמציא את כל הקוד הזה כדי פשוט להבליט כמה אותיות ולצבוע בצבע אחר.
הטוב הוא שמקבלים קוד מוכן.
אם קרה שצריך קוד HTML ולא יודעים איך לכתוב אותו, יש פתרון וויזויג פשוט וקל – הולכים ומכינים כתוב כמו שרוצים, שמים תמונות, טבלאות, כותרות, כל מיני דברים, ואז… עוברים לצד השני ומקבלים קוד מוכן.
נכון פשוט וקל?
ויש את זה בכל אתר וורדפרס הכי בסיסי שקיים! אני מקווה שהאתר שלך בנוי על וורדפרס…
WYSIWYG
מילת קסמים בהחלט, "מה שרואים זה מה שמקבלים"
הלוואי והיה ככה בחיים, לראות מה שרואים, ולקבל בדיוק מה שצריך.
טוב, אצלי זה כך:
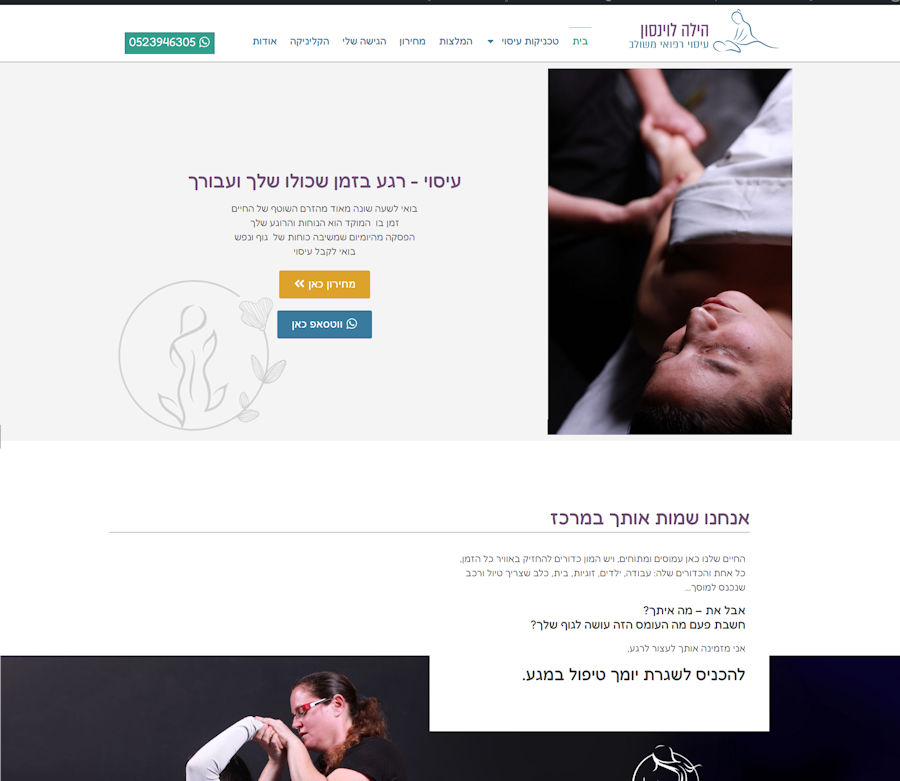
רואים שאני אוהבת לבנות אתרים,
רואים שאני אוהבת את הלקוחות שלי,
רואים את התוצאות שמדברות בעד עצמן
רואים את התודה האמיתית של מי שבניתי לו אתר…